アイキャッチ画像の設定手順
アイキャッチ画像は、ブログの記事とかウェブページの一番上に出るもんやけんね。それは、記事の中身を見せるためや、読んでくれる人の目を引くためのもんやけんね。どこに出るか、どんな風に見えるかは、使ってるウェブサイトのデザインやテーマによるところ大きいね。それに、SNSとかでリンクをシェアするときに、アイキャッチ画像が自動的に出ることもあるね。その画像は、記事をクリックしてもらうための「目立つ」要素として使われるね。でも、どの画像がアイキャッチとして使われるか、またはどこに出るかは、ウェブサイトの設定やプラットフォームの仕様によるところやけんね。
詳細な操作手順
- 投稿画面ば開くとと
- WordPressの管理画面にログインして、「投稿」から「新規追加」ばクリックして、新しい投稿画面ば開くとと。既存の投稿ば編集したい場合は、「投稿一覧」から編集したい投稿ばクリックしとと。
- 右サイドバーの「文書」タブば確認するとと
- 投稿画面の右サイドバーに「文書」タブがあるけん、それば確認しとと。もしサイドバーが表示されてなかったら、画面右上の歯車アイコンばクリックしてサイドバーば表示させるとと。
- 「アイキャッチ画像」セクションば探すとと
- 「文書」タブの中に「アイキャッチ画像」というセクションがあるけん、そこばクリックして展開するとと。
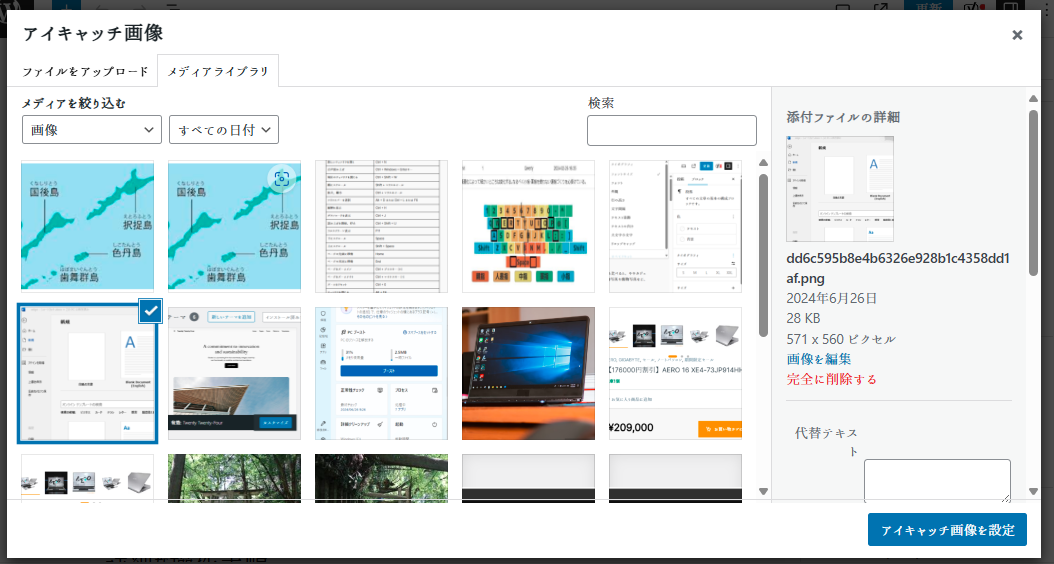
- アイキャッチ画像ば設定するとと
- 「アイキャッチ画像を設定」ボタンばクリックすると、メディアライブラリが表示されるけん、そこから画像ば選択するか、新しい画像ばアップロードするとと。
- 画像ば選択して「アイキャッチ画像に設定」ばクリックするとと
- 使用したい画像ば選んだ後、「アイキャッチ画像に設定」ボタンばクリックすると、アイキャッチ画像が設定されるとと。
- 投稿ば保存するとと
- 設定が終わったら、投稿ば「公開」するか、「更新」して変更ば保存することば忘れんようにするとと。
以上が、WordPressのビジュアルエディターでアイキャッチ画像ば設定する手順たい。これでスムーズに操作できるようになると思うけん、試してみんしゃい。何か他に質問があったら、また聞いととね!
アイキャッチ画像のファイル形式
アイキャッチ画像のファイル形式は、主に以下のものがよく使われるね:
- JPEG(.jpgまたは.jpeg):これはよく使われる画像形式の一つで、高品質の画像を小さなファイルサイズで保存できるね。色のグラデーションが豊かな写真や画像にええね。
- PNG(.png):この形式は、透明性があるから、背景が透明な画像や、細かいところまではっきり見せたい画像にええね。
- GIF(.gif):この形式は、動きのある画像(アニメーションGIF)や、色数が少ない画像にええね。
- SVG(.svg):これはベクター画像形式で、大きくしたり小さくしたりしても画質が落ちないから、ロゴやアイコンなどによく使われるね。
これらの形式は、ウェブ上で広くサポートされており、ほとんどのブラウザで見れるね。でも、どの形式を選ぶかは、画像の中身、品質の要求、ファイルサイズなどによるね。また、ウェブサイトのCMSやテーマによっては、特定の形式だけをサポートしてることもあるから、それも考えてみてね。
ええ画像サイズを選んでみてね
WordPressのアイキャッチ画像のぴったりなサイズは、テーマによって異なるため、一概には言えません。
しかし、多くのテーマでは、横幅1200px以上の画像が推奨されています。これは、GoogleのOGP画像の推奨サイズとも一致しており、SNSでシェアした際に綺麗に表示されるためです。
縦横比は16:9が理想ですが、テーマによっては1:1や4:3などの比率も指定できます。
具体的な推奨サイズは、以下の方法で確認できます。
- テーマのドキュメントを確認する
- テーマのカスタマイザーで確認する
- プラグインを使って確認する
以下に、推奨サイズ確認方法の例をいくつか紹介します。
テーマのドキュメントを確認する
多くのテーマは、公式ドキュメントでアイキャッチ画像の推奨サイズを公開しています。テーマの公式サイトや、WordPressテーマの公式ディレクトリ[無効な URL を削除しました]、お使いのテーマのドキュメントを探してみてください。
テーマのカスタマイザーで確認する
一部のテーマでは、テーマのカスタマイザーでアイキャッチ画像の推奨サイズを確認できます。WordPress管理画面にログインし、「外観」→「カスタマイズ」と進み、**「アイキャッチ画像」**に関する設定項目がないか確認してみてください。
プラグインを使って確認する
**「Theme Check」**などのプラグインを使えば、テーマの推奨サイズを含め、様々な問題を診断することができます。
以下は、アイキャッチ画像の推奨サイズを確認できるプラグインの例です。
- Theme Check
- Imagify
これらのプラグインをインストールして、アイキャッチ画像の推奨サイズが設定されているかどうかを確認してみてください。
ぴったりなサイズの画像を用意することで、アイキャッチ画像を綺麗に表示することができます。
ウェブサイトで使う画像のええサイズは、以下の要素を考えてみるとええね:
- 解像度:一般的なパソコンの画面サイズに合わせると、1920px×1080pxが目安になるね。このサイズ以上なら、画像はきれいに見える可能性が高いね。
- デバイスごとの推奨サイズ:デバイスごとにええ画像サイズが違うね。例えば、
- パソコン:1920px × 1080px
- タブレット:768px × 1024px
- スマホ:390px × 844px
- ファイルサイズ:画像のファイルサイズが大きすぎると、見せるまでに時間がかかって、見てる人にストレスを与える可能性があるね。ファイルサイズはメガバイト(MB)だと重すぎるから、キロバイト(KB)になるように調整しようね。大きくても約100~125KBにしておくと見やすいね。
- 画像の寸法:ホームページやブログでの大きさは横約600~800ピクセル、縦約300~400ピクセル程度が一般的だね。
これらの要素を考えて、ええ画像サイズを選んでみてね。ただし、新しいデバイスがどんどん出てくるから、ええ画像サイズが将来的に変わる可能性もあるね。
いくら高か画像ば使うても、スマホで表示されるときは画質が落ちるっちゃね
そうやね、その通りやね。大きな解像度の画像を使っても、それがスマホで見るときには、デバイスの画面サイズと解像度に合わせて自動的にサイズが調整(スケーリングダウン)されるね。これは、画像が画面にフィットするようにするため、またはデータ使用量を節約するためのものやね。
ただし、大きな解像度の画像を使うと、画像の読み込み時間が長くなる可能性があるね。これは、特にモバイルデータを使ってるときや、ネットの接続が遅いときに問題になることがあるね。だから、ウェブサイトのパフォーマンスを最適化するためには、ええ画像サイズと解像度の選択が大事になるね。
また、レスポンシブデザインのウェブサイトでは、デバイスの種類や画面サイズに応じて最適な画像を自動的に選んで見せる機能があるね。これにより、各デバイスで最適なビジュアル体験を提供することができるね。
アイキャッチ画像には動画ば入れらるっちゃろうか?
アイキャッチ画像は、普通にゃあ、動画を直接入れられんねん。でもな、動画のスクリーンショットをアイキャッチ画像にしといて、その画像をクリックしたら動画が再生されるように設定することはできるねん。そうすりゃあ、見た目も良くて、動画コンテンツへのアクセスも提供できるねん。具体的なやり方は、使ってるプラットフォームやツールによるから、詳しいガイドラインはそれぞれのリソースを見てみてな。
アイキャッチ画像に動画ば入れられるっちゅうことは、クリックしたら音楽も流れるっちゅうことやろうか?
アイキャッチ画像に動画を埋め込むことで、その動画がクリックできるときにクリックしたら音楽が流れるようにすることができるとよ。それは、動画ファイルに音声が含まれとる場合や、動画を再生するときに音楽が流れるように設定しとる場合に実現できるばい。
具体的には、以下のような方法で実現できるっちゃ:
- HTMLとCSSば使う方法:
- ウェブサイトでアイキャッチ画像として動画を埋め込む場合、HTMLの
<video>タグば使って動画ば表示して、CSSでスタイルば設定することができるっちゃん。動画ファイルに音楽が含まれとれば、再生時に音楽も流れるばい。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>- JavaScriptば使う方法:
- JavaScriptば使って、クリックイベントばトリガーして、音楽ば再生することもできるっちゃん。例えば、アイキャッチ画像ばクリックしたら、動画や音楽ば再生するように設定できるばい。
<img src="thumbnail.jpg" id="thumbnail" alt="Thumbnail">
<audio id="audio" src="audio.mp3"></audio>
<script>
document.getElementById('thumbnail').addEventListener('click', function() {
document.getElementById('audio').play();
});
</script>- CMSやブログプラットフォームば使う方法:
- WordPressとかのコンテンツ管理システム(CMS)では、プラグインやテーマの設定ば使って、簡単に動画ばアイキャッチ画像として設定して、クリック時に音楽ば再生することができるっちゃん。
どの方法ば使うかは、ウェブサイトの技術スタックや目的に応じて選ぶことが大事っちゃん。また、ユーザーエクスペリエンスば考慮して、自動再生やクリックによる再生の設定は慎重に行うことが推奨されるばい。
動画のスクリーンショットばアイキャッチ画像にして、その画像ばクリックしたら動画が再生されるようにする方法
動画のスクリーンショットばアイキャッチ画像にして、その画像ばクリックしたら動画が再生されるようにする方法はいくつかあるけん、具体的な例ば挙げて説明するばい。
HTMLとJavaScriptば使う方法
まず、動画のスクリーンショット画像と動画ファイルば準備するっちゃん。次に、HTMLとJavaScriptば使ってクリックイベントば設定するったい。
例:
- HTML:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>動画再生例</title>
<style>
.video-container {
position: relative;
width: 320px;
height: 240px;
cursor: pointer;
}
.video-container img {
width: 100%;
height: auto;
}
.video-container video {
display: none;
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="video-container" id="videoContainer">
<img src="thumbnail.jpg" alt="Video Thumbnail" id="thumbnail">
<video id="video" controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
<script>
const videoContainer = document.getElementById('videoContainer');
const thumbnail = document.getElementById('thumbnail');
const video = document.getElementById('video');
videoContainer.addEventListener('click', function() {
thumbnail.style.display = 'none';
video.style.display = 'block';
video.play();
});
</script>
</body>
</html>説明
- HTML部分:
<div>要素の中にスクリーンショット画像(<img>タグ)と動画(<video>タグ)ば配置するっちゃ。- スクリーンショット画像には
id="thumbnail"、動画にはid="video"ば設定するばい。
- CSS部分:
.video-containerクラスば使って、画像と動画のコンテナのスタイルば設定するっちゃん。- 初期状態では動画は表示されず、画像が表示されるようにするばい。
- JavaScript部分:
videoContainer要素にクリックイベントリスナーば追加するっちゃん。- クリックされたら、画像ば非表示にして動画ば表示し、再生ば開始するばい。
CMSやブログプラットフォームば使う方法
WordPressとかのCMSば使うとる場合、プラグインば使って簡単に同様の設定ができるっちゃん。以下は、具体的な手順ばい。
- 動画サムネイルプラグインばインストール:
- WordPressのプラグインディレクトリから「Video Thumbnails」などのプラグインば検索してインストールするばい。
- サムネイルば設定:
- 投稿やページ編集画面で、動画のURLば入力すると、自動的にサムネイルが生成されるっちゃん。
- クリックで動画ば再生する設定:
- プラグインの設定画面で、「クリックで動画ば再生する」オプションば有効にするっちゃん。
こんな感じで、スクリーンショットばアイキャッチ画像にして、クリックで動画ば再生する機能ば簡単に実現できるばい。
Edgeでのお気に入り画像
Edgeでのお気に入り画像の保存場所は、以下の通りです。
- Windows 10/11の場合:
C:\Users\<ユーザー名>\AppData\Local\Microsoft\Edge\User Data\Default\Bookmarks
補足:
- 上記の場所は、既定の保存場所です。
- ユーザー名の部分は、ご自身のユーザー名に置き換えてください。
- この場所は、隠しフォルダーになっている場合がありますので、ご注意ください。
- お気に入りの画像のみを抽出するには、「Bookmarks」フォルダー内にある「Bookmarks.html」ファイルをメモ帳などで開く必要があります。
- 画像の場所は、
<link>タグのhref属性に記載されています。 - ただし、この方法は上級者向けであり、画像の形式によっては正常に表示されない場合もあります。
お気に入り画像を簡単に利用したい場合は、以下の方法もご検討ください。
- スクリーンショットを撮る: お気に入りの画像を、スクリーンショットを撮って保存する方法です。
- Webサイトからダウンロードする: お気に入りの画像が公開されている場合は、Webサイトからダウンロードする方法です。
- 拡張機能を利用する: Webページ全体を画像として保存できる拡張機能もあります。
s
スニッピングツールで新規ボタンを押した後、隣のデスクトップに移動してしまう現象は、いくつかの原因が考えられます。
1. 複数モニターの設定
- 複数のモニターを使用している場合、スニッピングツールがどのモニターに表示されるのか設定が影響している可能性があります。
- 解決策:
- タスクバーにあるスニッピングツールのアイコンを右クリックし、「設定」を選択します。
- 「スニッピング ツールを開くときにこのモニターを使用する」で、目的のモニターを選択します。
- 解決策:
2. ショートカットキーの設定
- 特定のショートカットキーでスニッピングツールを開いている場合、そのショートカットキーの設定が影響している可能性があります。
- 解決策:
- キーボードの設定を確認し、スニッピングツールのショートカットキーが隣のデスクトップに移動するような設定になっていないかを確認します。
- ショートカットキーを変更することで解決する場合があります。
- 解決策:
3. アプリの不具合
- スニッピングツール自体に不具合がある可能性も考えられます。
- 解決策:
- スニッピングツールの最新バージョンにアップデートする。
- パソコンを再起動する。
- それでも問題が解決しない場合は、Windows のサポートに問い合わせる。
- 解決策:
その他
- 上記以外にも、サードパーティ製のソフトウエアの影響でこのような現象が発生している可能性があります。
- 問題が解決しない場合は、以下の情報を参考に、詳細な調査が必要になる可能性があります。
- 使用しているWindowsのバージョン
- 使用しているスニッピングツールのバージョン
- 複数のモニターを使用している場合は、モニターの構成
- 問題が発生する頻度
これらの情報を参考に、原因を特定し、問題を解決してください。
隣のデスクトップでスニッピングツールを開いていた場合でも、以下の方法で現在のデスクトップに移動することができます。
方法1:タスクバーから移動
- タスクバーにあるスニッピングツールのアイコンを右クリックします。
- 表示されたメニューから「現在のデスクトップに移動」を選択します。
方法2:ショートカットキーを使用
- 以下のショートカットキーを押します。
- Windows 10 以降: Win + Shift + S
- Windows 7: PrtScn
- ショートカットキーを押すと、画面が薄くなり、スニッピングモードに入ります。
- マウスでキャプチャする領域を選択し、Enterキーを押します。
- スニッピングツールが現在のデスクトップに開きます。
方法3:ウィンドウをドラッグ
- 隣のデスクトップにあるスニッピングツールのウィンドウをドラッグします。
- 現在のデスクトップにドラッグしてドロップします。
補足
- 上記の方法で移動できない場合は、タスクマネージャーを使用して、隣のデスクトップで実行されているスニッピングツールのプロセスを終了する必要がある場合があります。
これらの方法を試しても問題が解決しない場合は、上記に記載した「その他の原因」を参照してください。