ブロックばドラッグ&ドロップで移動する方法
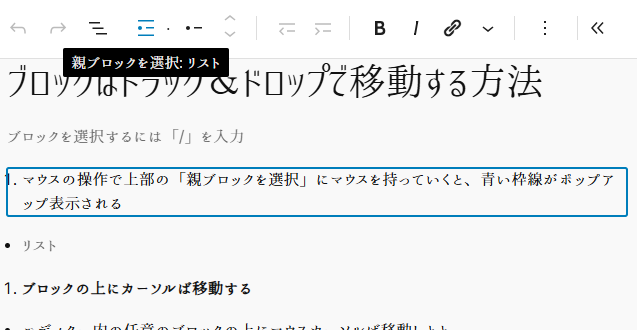
- マウスの操作で上部の「親ブロックを選択」にマウスを持っていくと、青い枠線がポップアップ表示される
- ブロックの上にカーソルば移動する
- エディター内の任意のブロックの上にマウスカーソルば移動しとと。
- ブロックの境界ば確認する
- ブロックにカーソルば合わせると、そのブロックの境界線が薄い枠で強調表示されるけん、その枠に注目しとと。
ブロックの選択方法
- ブロックばクリックする
- 境界線が表示されたら、そのブロックば一度クリックする。これでブロックが選択されるっちゃ。
複数のブロックば選択する方法
複数のブロックば同時に選択することもできるけん、その手順ば教えるね。
- 最初のブロックば選択する
- まず、選択したいブロックの一つ目ば通常通りにクリックして選択しとと。
- Shiftキーば押しながら他のブロックば選択する
- Shiftキーば押したままにして、次に選択したいブロックばクリックする。これで複数のブロックば選択できるとと。
ブロックば移動する
ブロックばドラッグ&ドロップで移動する方法も説明するばい。
- ブロックば選択する
- 上記の手順で、移動させたいブロックば選択しとと。
- ドラッグハンドルば使用する
- ブロックの左上に表示される6つの点(ドラッグハンドル)ばクリックしてドラッグする。マウスボタンば押したまま、目的の位置までブロックば移動させて、マウスボタンば離すと完了ばい。
その他の便利な操作
- ブロックのツールバー:
- ブロックば選択すると、その上にツールバーが表示されるけん、ここからブロックの削除やスタイルの変更ばできるとと。
- コンテキストメニュー:
- ブロックの上で右クリックすると、コンテキストメニューが表示されて、追加の操作ばできるっちゃ。
以上が、WordPressのビジュアルエディターでブロックばマウス操作で選択する基本的な方法たい。これでスムーズにブロックば操作できるようになると思うばい。何か他に質問があったら、気軽に聞いととね!
青い枠を常に表示させたい
WordPress編集画面のブロック選択時の青い枠について
WordPress編集画面におけるブロック選択時の青い枠(以下、青い枠)は、選択中のブロックを視覚的に区別するために表示されます。この青い枠は、デフォルト設定では一時的にのみ表示され、ブロックを選択解除すると消えます。
しかし、青い枠を常に表示させたいという要望もあるようです。そこで今回は、青い枠を常に表示させる2つの方法をご紹介します。
方法1: カスタムCSSを利用する
この方法は、テーマのカスタマイザーを利用して、CSSコードを追加することで、青い枠を常に表示させるものです。
手順:
- WordPress管理画面にログインします。
- **「外観」>「カスタマイズ」**を選択します。
- 左側のメニューから**「追加CSS」**を選択します。
- 以下のCSSコードをエディターに貼り付けます。
CSS
.is-selected {
border: 1px solid #007bff !important; /* 青色枠を設定 */
}
ポイント:
#007bffは青色を表すカラーコードです。お好みの色に変更してください。!importantを追加することで、テーマや他のCSS設定の影響を受けずに、必ず青い枠が表示されるようになります。
方法2: プラグインを利用する
この方法は、プラグインを利用して、青い枠を常に表示させるものです。
手順:
- Simple Custom CSSプラグインをインストールします。
- WordPress管理画面にログインします。
- **「設定」>「Simple Custom CSS」**を選択します。
- 上記で紹介したCSSコードをプラグインの設定画面に貼り付けます。
- 変更を保存します。
どちらの方法も、初心者の方でも比較的簡単に実行できます。
その他、
- 上記以外にも、テーマによっては青い枠の表示設定を備えている場合があります。テーマのドキュメントなどを参照してみてください。
- コードの編集に自信がない場合は、専門家に依頼するのも良いでしょう。
WordPressで絵文字を使いたいねんけど、どうやったらええのか教えてくれや👍
- 新規投稿または投稿の編集の画面を開いでね。
- 本文エディタにカーソルを置いてね。
- Windowsなら、キーボードの
Win+.またはWin+;を押すと絵文字パネルが出てくるよ。Macなら、Control+Command+Spaceを押すと絵文字パネルが出てくるよ。 - 出てきた絵文字パネルから、入れたい絵文字を選んでね。
これで、WordPressの投稿に絵文字を入れることができるよ。試してみてね!💪
フリーダウンロード先URL
- 絵文字の大きさ:絵文字の大きさは、おおよそ何に使うか、サイトのデザインによるけん。でも、一般的には、サイトの読み込み速度を考えて、絵文字の大きさは小さめにするのがええと思うよ。
- どこのフォルダに入れるか:WordPressでは、メディアライブラリに絵文字をアップロードするんや。具体的には、WordPressのダッシュボードから「メディア」->「新規追加」を選んで、絵文字をアップロードするんや。
- 絵文字形式:一般的には、SVGやPNGがよく使われるけん。SVGはベクターベースの絵文字にええし、PNGはピクセルベースの絵文字にええと思うよ。
- フリーダウンロード先URL:自作の絵文字を他の人に提供したい場合は、その絵文字をアップロードした投稿のURLを共有することができるんや。また、絵文字自体に直接リンクを貼ることもできるんや。その場合は、メディアライブラリで絵文字を選んで、「ファイルのURL」をコピーするんや。