ブロック設定
Twenty Twenty-Four 編集画面の機能詳細ガイド
Twenty Twenty-Fourは、WordPress 6.4で導入された最新のデフォルトテーマです。ブロックテーマの機能を最大限に活かした直感的な編集と多彩なデザインオプションを備え、幅広いユーザーのニーズに対応します。
前述の通り、Twenty Twenty-Fourの編集画面には「インラインフレーム」以外にも、様々な機能が搭載されています。これらの機能を活用することで、より魅力的で機能的なWebページを作成することができます。
1. ブロック種類
Twenty Twenty-Fourの編集画面には、豊富な種類のブロックが用意されています。代表的なブロックとその概要は以下の通りです。
基本ブロック
- 段落: テキストコンテンツの基本となるブロックです。フォントサイズ、カラー、配置などを設定できます。
- 見出し: ページのタイトルやセクションの見出しなどに使用するブロックです。フォントサイズ、フォントスタイル、太字/斜体などを設定できます。
- 画像: 画像を挿入するブロックです。画像サイズ、配置、キャプションなどを設定できます。
- ギャラリー: 複数の画像をまとめて表示するブロックです。グリッドレイアウトやカルーセルレイアウトなどを選択できます。
- 動画: 動画を埋め込むブロックです。YouTubeやVimeoなどの動画に対応しています。
- リスト: 順番付きリストや箇条書きリストを作成するブロックです。
- ボタン: ボタンを作成するブロックです。テキスト、カラー、サイズなどを設定できます。
- メニュー: ナビゲーションメニューを作成するブロックです。メニュー項目の追加・編集、デザイン設定などが可能です。
- クォーテーション: 引用文を挿入するブロックです。著者名や出典元などを設定できます。
- ファイル: ファイルをダウンロードできるリンクを作成するブロックです。
レイアウトブロック
- グループ: 複数のブロックをまとめてグループ化するブロックです。グループ化することで、ブロックの移動や編集をまとめて行うことができます。
- カラム: ページを複数のカラムに分割するブロックです。コンテンツを整理して見やすく表示できます。
- 余白: ブロック間に余白を追加するブロックです。ページ全体のレイアウトを調整できます。
メディアブロック
- オーディオ: 音声を埋め込むブロックです。
- サウンド: 効果音などを埋め込むブロックです。
その他
- HTML: HTMLコードを直接記述するブロックです。高度なカスタマイズに役立ちます。
- コード: コードスニペットを挿入するブロックです。
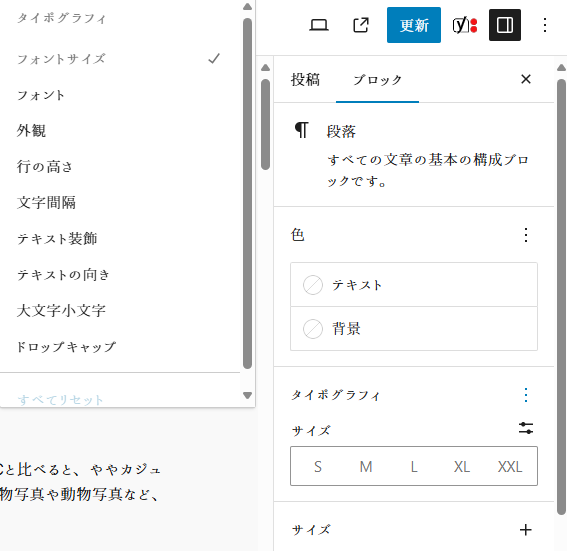
2. ブロック設定
各ブロックには、個別の設定オプションが用意されています。これらの設定オプションを活用することで、ブロックのデザインや機能を自由にカスタマイズできます。
代表的な設定項目
- フォント: フォントファミリー、フォントサイズ、行間、文字色などを設定できます。
「設定」≫ 「ブロック」≫ 「タイポグラフィオプション」≫「タイポグラフィ」≫「フォント」、「外観」、「行の高さ」、「文字間隔」、「テキスト装飾」、「大文字小文字」 - 「フォント」≫ デフォルト、インター、Cardo、System Sans-serif、System Serif
- 「外観」≫ デフォルト、細字、標準、、 ◦ ○○○○
- 「テキスト装飾」≫ ナシ、下線、打ち消し線
- 「大文字小文字」≫ 英文字用
- ブロック、現在のブロックの選択状態でタイポグラフィの内容が変わる。
- カラー: ブロックの背景色、文字色、ボーダー色などを設定できます。
- 配置: ブロックの配置位置(左揃え、中央揃え、右揃えなど)を設定できます。
- 余白: ブロック周囲の余白を設定できます。
- ボーダー: ブロックのボーダー幅、スタイル、色などを設定できます。
- 影: ブロックに影をつけるかどうかを設定できます。
- 丸み: ブロックの角の丸みを設定できます。
- アニメーション: ブロックにアニメーション効果を設定できます。
- 高度な設定: より細かい設定項目を表示できます。
3. その他の機能
上記以外にも、Twenty Twenty-Fourの編集画面には様々な機能が搭載されています。
- テンプレート: あらかじめ用意されたデザインテンプレートを利用することで、簡単にデザイン性の高いページを作成できます。
- プレビュー: 編集中のページをリアルタイムでプレビューできるので、仕上がりイメージを常に確認しながら作業できます。
- グローバルスタイル: サイト全体のデザインを統一するためのスタイル設定機能です。カラーパレット、フォント、レイアウトなどを設定できます。
- ナビゲーション: 編集画面内を移動するためのナビゲーション機能です。
- ショートカットキー: 編集作業を効率化するためのショートカットキーが用意されています。
まとめ
Twenty Twenty-Fourの編集画面は、豊富な機能と直感的な操作性を備え、初心者から上級者まで幅広いユーザーが快適に利用できるよう設計されています。これらの機能を効果的に活用することで、より魅力的で機能的なWebページを作成することができます。
本ガイドで紹介した機能以外にも、Twenty Twenty-Fourには様々な機能が搭載されています。詳細は、WordPress公式ドキュメントやチュートリアルなどを参照することをおすすめします。
s
Twenty Twenty-Four 編集画面のタイポグラフィオプション 詳細説明(ブロック別)
Twenty Twenty-Four は、WordPress 6.4 で導入された最新のデフォルトテーマです。ブロックテーマの機能を最大限に活用した直感的な編集と多彩なデザインオプションを備え、幅広いユーザーニーズに対応します。
前述の通り、Twenty Twenty-Fourの編集画面には豊富な機能が搭載されています。本ガイドでは、タイポグラフィ に関するオプションについて、ブロックごとに詳細に解説します。
1. 段落ブロック
段落ブロック は、テキストコンテンツの基本となるブロックです。
タイポグラフィ設定オプション
- フォントファミリー: デフォルトは “Inter” です。
- フォントサイズ: デフォルトは 16px です。
- 行間: デフォルトは 2.5 です。
- 文字色: デフォルトは #333 です。
- 文字整列: デフォルトは “左揃え” です。
- 余白: デフォルトは上部 20px、下部 20px、左右 20px です。
その他
- ドロップキャップ: 段落の先頭文字を大きく装飾する機能です。
- リストインデント: 段落内にリストを作成する際に、インデントを設定する機能です。
2. 見出しブロック
見出しブロック は、ページのタイトルやセクションの見出しなどに使用するブロックです。
タイポグラフィ設定オプション
- フォントファミリー: デフォルトは “Inter” です。
- フォントサイズ: 見出しレベルによって異なります。H1 は 40px、H2 は 32px、H3 は 24px、H4 は 20px、H5 は 16px、H6 は 14px です。
- 行間: デフォルトは 1.5 です。
- 文字色: デフォルトは #333 です。
- 文字整列: デフォルトは “中央揃え” です。
- 余白: デフォルトは上部 20px、下部 20px、左右 20px です。
その他
- 見出しスタイル: 太字、斜体、下線などのスタイルを設定できます。
- 見出しレベル: H1 から H6 まで、見出しレベルを選択できます。
3. 画像ブロック
画像ブロック は、画像を挿入するブロックです。
タイポグラフィ設定オプション
- キャプションフォントファミリー: キャプションに表示されるフォントを選択します。デフォルトは “Inter” です。
- キャプションフォントサイズ: キャプションに表示されるフォントサイズを選択します。デフォルトは 14px です。
- キャプション行間: キャプションの行間を設定します。デフォルトは 1.5 です。
- キャプション文字色: キャプションに表示される文字の色を選択します。デフォルトは #333 です。
- キャプション位置: キャプションの位置を選択します(上部、下部、左右など)。
その他
- 画像サイズ: 画像のサイズを設定できます(幅、高さ、アスペクト比など)。
- 画像配置: 画像の配置位置を設定できます(左揃え、中央揃え、右揃えなど)。
- 画像リンク: 画像をクリックしたときに開くリンクを設定できます。
- 画像キャプション: 画像の説明文を設定できます。
4. ギャラリーブロック
ギャラリーブロック は、複数の画像をまとめて表示するブロックです。
タイポグラフィ設定オプション
- キャプションフォントファミリー: キャプションに表示されるフォントを選択します。デフォルトは “Inter” です。
- キャプションフォントサイズ: キャプションに表示されるフォントサイズを選択します。デフォルトは 14px です。
- キャプション行間: キャプションの行間を設定します。デフォルトは 1.5 です。
- キャプション文字色: キャプションに表示される文字の色を選択します。デフォルトは #333 です。
その他
- 画像サイズ: 画像のサイズを設定できます(幅、高さ、アスペクト比など)。
- レイアウト: グリッドレイアウトやカルーセルレイアウトを選択できます。
- 画像間隔: 画像間の余白を設定できます。
- 画像リンク: 画像をクリックしたときに開くリンクを設定できます。
- キャプション: 個々の画像にキャプションを設定できます。
5. 動画ブロック
**動画ブロック
s
**Twenty Twenty-Fourにおける編集画面の「インラインフレーム」**は、HTMLの<iframe>要素を使って、別のWebページやコンテンツを埋め込むための機能です。具体的には、以下の操作が可能です。
機能
- 別のWebページを埋め込む: 動画共有サイトの動画、地図、ソーシャルメディアのフィードなどを、Twenty Twenty-Fourの編集画面に直接埋め込むことができます。
- コンテンツを分割して表示: 長い文章や表などを、複数のセクションに分けて表示することができます。これは、ページの読みやすさを向上させるのに役立ちます。
- インタラクティブなコンテンツを埋め込む: フォームやアンケート、カレンダーなどのインタラクティブなコンテンツを埋め込むことができます。これにより、訪問者とより双方向的なコミュニケーションを取ることができます。
使い方
Twenty Twenty-Fourの編集画面で「インラインフレーム」を使用するには、以下の手順に従います。
- 編集したいページを開きます。
- **「ブロックを追加」をクリックし、「埋め込み」**を選択します。
- **「インラインフレーム」**を選択します。
- ソースURLを入力します。これは、埋め込みたいWebページやコンテンツのURLです。
- オプションを設定します。オプションには、フレームの幅と高さ、スクロールバーの表示、フレームのボーダーの有無などがあります。
- **「挿入」**をクリックします。
例
以下の例は、YouTube動画をTwenty Twenty-Fourの編集画面に埋め込む方法を示しています。
- 編集したいページを開きます。
- **「ブロックを追加」をクリックし、「埋め込み」**を選択します。
- **「インラインフレーム」**を選択します。
- ソースURLに、埋め込みたいYouTube動画のURLを入力します。
- オプションを設定します。この例では、フレームの幅を640ピクセル、高さを360ピクセルに設定します。
- **「挿入」**をクリックします。
上記の手順に従うことで、Twenty Twenty-Fourの編集画面で簡単にインラインフレームを使用することができます。
参考情報
- インラインフレームとは?インラインフレームの調整方法とレスポンシブ対応方法 – K.K.kurokawa&co.
- HTML初心者でも簡単!iframe要素を使ってマニュアルへ自由にフレームを差し込む方法とは?
- <iframe>: インラインフレーム要素 – HTML: ハイパーテキストマークアップ言語 – MDN Web Docs