フッターに「お問い合わせ」ば入れとるパターンば導入しとっちゃけど、固定ページに作ったお問い合わせページと紐付いとらんけん、クリックしたとき何も起きんと。正しくリンクさせるには、どげんしたらよかと?wordpressで頼むばい。
フッターに「お問い合わせ」の入ったパターンを導入しましたが、固定ページに制作したお問い合わせページと紐付いてなくて、クリックしたとき何も起きない。正しくリンクさせるには、どうすればいいですか?
WordPressでフッターに「お問い合わせ」リンクば正しく設定する方法は以下の通りやけん。お問い合わせページとリンクするためには、フッターの編集が必要やけん。以下の手順に従ってくれんね。
わたしんとこやったらこれが正解やったばい。
「テーマ」≫「カスタマイズ」≫「右の画面」をクリック ≫「テーマの編集画面」ば出てきたけん ≫「お問い合わせ」クリック ≫「✙」ばクリック
≫「リンクの追加」ば出てきたけん クリック ≫「ポップアップ」でお問い合わせば選んだ
これでちゃんとリンクば貼れたったい。
「テーマの編集画面」で「✙」クリックする辺りで、青枠ばクリックしたら「上部のメニュー」に「プライバシーポリシー」と「利用規約」が追加されとったばい。
wordpressで外部webサイトのリンクを貼り付ける方法として、どのようなパターンがあるとと?
WordPressで外部のウェブサイトのリンクば貼る方法は、いろいろあるととよ。ここに代表的な方法ばいくつか紹介するけんね。
1. 普通のテキストリンク
方法:
- テキストば選ぶ – 投稿やページのエディタでリンクにしたかテキストば選ぶとと。
- リンクボタンばクリックする – エディタのツールバーにあるリンクアイコン(チェーンみたいな形)ばクリックするっちゃ。
- URLば入力する – ポップアップが出てくるけん、そこにリンク先のURLば入力して、「Enter」キーば押すとと。
2. HTMLコードば使う
方法:
- テキストエディタば使う – 投稿やページのエディタで「テキスト」か「HTML」モードに切り替えるとと。
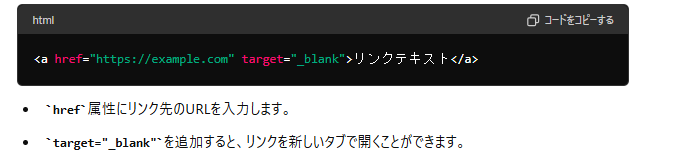
- リンクタグば追加する – こんな感じのHTMLコードば直接追加するっちゃ。
<a href="https://example.com" target="_blank">リンクテキスト</a>href属性にリンク先のURLば入力するっちゃ。target="_blank"ば追加すると、リンクば新しいタブで開くことができるとと。
3. ビジュアルエディタのリンクオプション
方法:
- テキストば選ぶ – ビジュアルエディタでリンクにしたかテキストば選ぶとと。
- リンクボタンばクリックする – ツールバーのリンクアイコンばクリックするっちゃ。
- URLば入力して、オプションば設定する – ポップアップにURLば入力して、「リンクの設定」ばクリックしてオプション(例えば、新しいタブで開くとと)ば設定するっちゃ。
4. サイドバーやウィジェットでリンクば追加する
方法:
- ウィジェットば開く – WordPressダッシュボードで「外観」→「ウィジェット」に移動するっちゃ。
- テキストウィジェットば追加する – 使いたいウィジェットエリアに「テキスト」ウィジェットば追加するっちゃ。
- リンクば入力する – テキストウィジェットの中にリンクのHTMLコードば入力するっちゃ。
<a href="https://example.com" target="_blank">リンクテキスト</a>
5. メニューにリンクば追加する
方法:
- メニューば開く – ダッシュボードで「外観」→「メニュー」に移動するっちゃ。
- カスタムリンクば追加する – 「カスタムリンク」セクションにリンク先のURLとリンクテキストば入力して、「メニューに追加」ばクリックするっちゃ。
- メニューば保存する – メニューの配置ば調整して、「メニューば保存」ボタンばクリックするっちゃ。
6. プラグインば使う
方法:
- プラグインばインストールする – 「外部リンク管理」や「リンクショートカット」ば提供するプラグインばインストールするっちゃ。
- プラグインの設定ばする – プラグインの指示に従ってリンクば設定するっちゃ。
こん方法ば使って、WordPressで外部リンクば簡単に追加できるけん、用途や状況に応じて、最適な方法ば選ぶととよ。
wordpressでデフォルトのテーマの時、ホームページにカテゴリー表配置したいのですが、よい方法はありますか
WordPressでデフォルトのテーマを使いよるとき、ホームページにカテゴリー表ば配置したか場合、いくつか方法があるとと。以下に代表的な方法ば紹介するけん、参考にしてね。
「カテゴリー」ブロックをドラッグ
「外観」≫ 「エディター」≫ 「右の画面」クリック ≫ 「ブログホームの編集画面」≫ 左上の「✙」≫ 「カテゴリー」ブロックをドラッグ ≫ 位置確定 ≫ 保存
これがいっちゃんよかやり方たい🤣
1. ウィジェットば使う方法
方法:
- ダッシュボードば開く – WordPressのダッシュボードにログインするっちゃ。
- ウィジェット設定に行く – 「外観」→「ウィジェット」ばクリックするっちゃ。
- カテゴリーウィジェットば追加する – 「カテゴリー」というウィジェットを見つけて、サイドバーやフッターなど表示させたい場所にドラッグ&ドロップするっちゃ。
- ウィジェットの設定ばする – ウィジェットの設定でタイトルを付けたり、表示オプションば選ぶとと。
2. ショートコードば使う方法
方法:
- 投稿やページにショートコードば追加する – ホームページに直接カテゴリー表ば追加したか場合、投稿や固定ページに以下のショートコードば追加するっちゃ。
[categories] - カスタムHTMLば使う – 必要なら、以下のようなカスタムHTMLば使ってもっと細かいカスタマイズばすることもできるとと。
[categories orderby=name order=asc]3. プラグインば使う方法
方法:
- プラグインばインストールする – カテゴリー表示ば簡単にするプラグインばインストールするっちゃ。例えば、「Category Posts Widget」や「Ultimate Category Excluder」などがあるとと。
- プラグインの設定ばする – プラグインを有効化して、設定ば行うとと。
4. カスタムメニューば使う方法
方法:
- カスタムメニューば作成する – ダッシュボードで「外観」→「メニュー」に行って、新しいメニューば作成するっちゃ。
- カテゴリーば追加する – メニュー項目としてカテゴリーば追加して、ホームページに表示させたい場所にこのメニューば設定するっちゃ。
5. テーマのファイルば編集する方法
方法:
- テーマファイルば編集する – 「外観」→「テーマエディタ」に行って、必要なテンプレートファイル(例えば、
front-page.phpかindex.php)ば編集するっちゃ。 - カテゴリーリストば追加する – 以下のコードば適切な場所に追加するっちゃ。
<?php wp_list_categories(array(
'orderby' => 'name',
'order' => 'ASC',
'title_li' => ''
)); ?>こん方法ば使って、デフォルトのテーマでもホームページにカテゴリー表ば簡単に配置できるけん、用途や好みに応じて最適な方法ば選ぶととよ。
日付、時間を変更することでホームページでの位置が変わる。
「投稿一覧」≫ 「クイック編集」≫ ここで日付、時間を変更することでホームページでの位置が変わる。
関連性のある投稿ページは、まとめて表示さたい。また、アイキャッチ画像同士も連携性を、持たせたい。
Twenty Twenty-Fourテーマで目次ば追加
Twenty Twenty-Fourテーマで目次ば追加する手順ば博多弁で説明するばい。
プラグインば使う方法
- プラグインのインストールと有効化:
- WordPressのダッシュボードに行くとよ。
- プラグイン > 新規追加に進むっちゃ。
- 「Easy Table of Contents」ちいう目次プラグインば探すとよ。
- 今すぐインストールをクリックして、その後有効化ばクリックするったい。
- プラグインの設定:
- 設定 > Table of Contentsに行くと。「目次」
- GeneralタブでAuto Insertば有効にして、目次ば表示したか投稿タイプ(例:投稿、ページ)ば選ぶとよ。
- 目次の位置、ヘッダーラベル、表示する見出しの数ばカスタマイズすると。「編集画面の下部に設定画面がある」
- 外観のカスタマイズ:
- Appearanceセクションで、目次の幅、配置、フォントサイズ、テーブルテーマ、色ば調整するとよ。
- 詳細設定:
- Advanced設定に行って、目次に含める見出しレベル(例:H1、H2、H3)ば定義するっちゃ。
- 変更ば保存するばい。「設定」≫ 「目次」からしか保存が行えない。
- プレビューと公開:
- 目次が正しく表示されとるかプレビューするとよ。
- 投稿やページば公開するとよ。
ブロックエディタば使う方法
- 目次ブロックば追加:🤣
- 投稿やページば編集しよるときに、「+」アイコンばクリックして新しいブロックば追加するとよ。
- Table of Contentsブロックば検索するっちゃ(Spectraプラグインなどがインストールされとる場合に使えると)AIが搭載され、新規編集画面にタイトル入力が出来なくなった。🤧
- 目次ば表示したか場所にブロックば挿入するとよ。
- ブロックの設定:
- ブロックは自動的に投稿の見出しに基づいて目次ば生成するとよ。
- 設定で含める見出しレベル、スムーズスクロール、トップに戻るボタンなどばカスタマイズするとよ。
- 目次のスタイル設定:
- ブロック設定でテキストの配置、色、箇条書き、背景色ば調整するとよ。
- 必要に応じて、目次ば折りたたみ可能にするとよ。
- 保存と公開:
- 変更ば保存して、投稿やページば公開するばい。
これらの方法ば使うことで、Twenty Twenty-Fourテーマば使いよるWordPressサイトに目次ば追加して、ナビゲーションとユーザーエクスペリエンスば向上させることができるっちゃ。
Twenty Twenty-Fourテーマで投稿ページにパスワードば設定
- WordPressダッシュボードにログインしとって。
- パスワードで保護したい投稿かページに行くっちゃね。
- 投稿かページを編集する:
- 左側のメニューから「投稿」か「ページ」をクリックするっちゃ。
- 編集したい投稿かページを選ぶっちゃね。
- パスワードば設定する:
- エディター内で、右側のサイドバーにある「投稿」セクションの「概要」ば探すっちゃ。
- 一番上にあるからスライダーを動かす。
- 「表示状態」の横にある「公開」ばクリックしてオプションば開くっちゃね。
- 「表示状態」がポップアップ表示される。
- 「パスワード保護」ば選ぶっちゃ。
- 表示されるフィールドに希望するパスワードば入力するっちゃね。
- 更新か公開:
- 「更新」か「公開」ばクリックして変更ば保存するっちゃ。
これで、正しいパスワードば入力したユーザーだけが投稿かページの内容ば見られるようになるっちゃけん。」
切り取り
wordpressの編集をするとき、全てがブロックで構成されているので、どこか1か所クリックすれば、ブロックが選択された状態なる。
切り取り、コピー、がショートカットで行える。
画像として貼り付ける方法
YouTube動画をWordPressに画像として貼り付ける方法
YouTube動画をWordPressに画像として貼り付けるには、いくつかの方法があります。
方法1:埋め込みコードを使用する
- YouTube動画の埋め込みコードを取得します。
- WordPressの記事編集画面で、HTML編集モードに切り替えます。
- 埋め込みコードを記事内に貼り付けます。
- 記事を公開します。
方法2:プラグインを使用する
WordPressには、YouTube動画を画像として貼り付けることができるプラグインがいくつかあります。
- Easy YouTube Video Embed
- Simple YouTube Embed
- Video Embed & Thumbnail
これらのプラグインを使用すると、埋め込みコードを貼り付けることなく、簡単にYouTube動画を画像として貼り付けることができます。
方法3:画像キャプチャツールを使用する
- YouTube動画を再生します。
- 画面キャプチャツールを使用して、動画の1コマを画像としてキャプチャします。
- WordPressの記事に画像をアップロードします。
- 記事内に画像を貼り付けます。
- 記事を公開します。